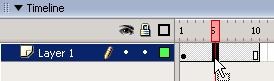
Playhead
ตำแหน่งของเฟรมปัจจุบันที่จะปรากฏบน Stage

เฟรม และคีย์เฟรม (Frame & Keyframe)
คีย์เฟรม คือ การกำหนดตำแหน่งการสร้างภาพเคลื่อนไหวที่มีเนื้อหาภายในแตกต่างกันไป
โดยตำแหน่งเฟรมใดที่ต้องการกำหนดให้มีสถานะเป็น Keyframe ให้ใช้คำสั่ง Insert, Timeline, Keyframe
เฟรม คือ การกำหนดตำแหน่งภาพที่ไม่มีการเปลี่ยนแปลง ไม่มีการเคลื่อนไหว เช่นการทำ
ฉากหลัง โดยตำแหน่งเฟรมใดที่ต้องการกำหนดให้มีสถานะเป็น Frame ให้ใช้คำสั่ง Insert, Timeline, Frame
ควบคุมเฟรม
การควบคุมเฟรม เช่น การใส่คีย์เฟรม หรือแทรกเฟรม นอกจากใช้คำสั่งจากเมนู Insert ยัง
สามารถใช้ Context Menu ซึ่งเป็นวิธีที่สะดวกกว่า โดยคลิกขวาในเฟรมที่ต้องการ แล้วเลือกคำสั่งที่ต้องการ
ลบเฟรม
• เลือกเฟรมที่ต้องการลบ (สามารถใช้การคลิกเมาส์ขวาในเฟรมที่ต้องการ)
• เลือกคำสั่ง Remove, Frames
Movie File
Movie คือ ภาพนิ่งหรือภาพเคลื่อนไหวที่สร้างด้วย Flash โดยมีลักษณะการสร้าง 3 รูปแบบ คือ
• Movie แบบ Frame by frame เป็น Movie ที่มีการเปลี่ยนแปลงของวัตถุตลอดเวลา
และวัตถุมีการเปลี่ยนแปลงที่ไม่ต่อเนื่อง หรือเปลี่ยนแปลงทุกส่วนอย่างไม่สม่ำเสมอ
ไม่เป็นมาตรฐาน เช่น ดอกไม้บาน, การงอกของต้นไม้, การบินของนก, การเดินของ
สัตว์ การสร้างจะต้องสร้างต้นแบบงานหลายชิ้น การสร้าง Movie แบบนี้วัตถุที่นำมา
สร้างจะอยู่ในสถานะใดก็ได้
• Movie แบบ Motion Tweening เป็น Movie ที่อาศัยหลักการเปลี่ยนรูปทรง ขนาดโดย
การคำนวณของโปรแกรม การสร้างกระทำได้ง่าย โดยสร้างเฉพาะภาพแรก กับภาพ
สุดท้าย โปรแกรม Flash จะเติมขบวนการเปลี่ยนแปลงให้โดยอัตโนมัติ เช่น ลูกบอล
ตกจากที่สูงมากระทบพื้น, การบินของเครื่องบิน, การหมุนรอบวัตถุใดๆ การสร้าง
Movie แบบนี้ วัตถุจะต้องอยู่ในสถานะ Symbol ก่อน
• Movie แบบ Shape Tweening เป็น Movie ที่วัตถุมีการเปลี่ยนแปลงรูปทรง รูปร่างจาก
รูปต้นฉบับไปอย่างสิ้นเชิง เช่น เปลี่ยนจากสี่เหลี่ยมเป็นวงกลม, เปลี่ยนจากไข่นก เป็น
ตัวนก การสร้าง Movie แบบนี้ วัตถุจะต้องอยู่ในสถานะ Break Apart
Motion Tween
การสร้าง Movie แบบ Motion Tween เป็น Movie ที่สร้างได้ง่าย รวดเร็ว โดยยึดหลักสร้าง
วัตถุในตำแหน่งเริ่มต้น และตำแหน่งสุดท้าย Flash จะสร้าง Effect การเคลื่อนที่ให้โดยอัตโนมัติ
รวมทั้งผู้สร้างสามารถเลือกรูปแบบการเคลื่อนที่ได้จาก Properties Panel
หลักการสร้าง Movie แบบ Motion Tween
• กำหนดเฟรมเริ่มต้น (ไม่จำเป็นต้องเป็นเฟรมที่ 1) โดยการคลิกเมาส์ในเฟรมที่ต้องการ
แล้วเลือกคำสั่ง Insert, Timeline, Keyframe หรือคลิกปุ่มขวาของเมาส์ แล้วเลือก Insert, Keyframe
• สร้างวัตถุ โดยวัตถุจะต้องอยู่ในสภาวะ Group หรือ Symbol
- การสร้างวัตถุในสภาวะ Group
* เลือกวัตถุที่สร้าง
* ใช้คีย์ลัด Ctrl + G
- การสร้างวัตถุในสภาวะ Symbol
* เลือกวัตถุที่สร้าง
* กดปุ่ม F8
* ตั้งชื่อ Symbol และเลือก Behavior ที่เหมาะสม
• เลือกเฟรมปลายทาง แล้วเลือกคำสั่ง Insert, Timeline, Keyframe หรือคลิกปุ่มขวาของ
เมาส์ แล้วเลือก Insert, Keyframe
• ปรับแต่งวัตถุ หรือย้ายวัตถุตามต้องการ
• เลื่อนเมาส์กลับมาคลิกที่เฟรมต้นทาง แล้วคลิกปุ่มขวาของเมาส์ เลือกคำสั่ง Create Motion Tween
ตัวอย่าง Motion Tween – ดินสอ
สร้าง Motion Tween เป็นรูปดินสอเคลื่อนที่จากตำแหน่งหนึ่ง ไปอีกตำแหน่งหนึ่ง มี 4 ขั้นตอน ดังนี้
ขั้นแรก สร้างวัตถุ (ดินสอ)
• สร้างไฟล์ Flash แล้วกำหนด ลักษณะ Stage ให้เหมาะสมด้วยคำสั่ง Modify, Document

• วาดสี่เหลี่ยมรูปทรงแท่งยาว กำหนดลักษณะเส้นขอบตามความหมาะสม
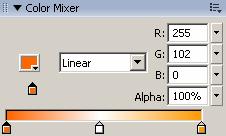
• เติมสีให้กับดินสอ โดยการใช้ชุดสีไล่โทน “ส้ม/ขาว” โดย เปิด Color Mixer Panel เลือก
รายการชุดสีเป็น Linear กำหนด Color Maker 3 ตำแหน่ง โดยตำแหน่งที่ 1 และตำแหน่งที่ 3 ให้กำหนด
เป็นสีส้ม ตำแหน่งที่ 2 กำหนด เป็นสีขาว

• เลือกเครื่องมือ Paint Bucket  เติมสีลงในรูปสี่เหลี่ยม
เติมสีลงในรูปสี่เหลี่ยม

• ใช้เครื่องมือวาดเส้น  ตี เส้นตรงตัดรูปสี่เหลี่ยม 2 ตำแหน่ง เพื่อแปลงสภาพเป็น
ตี เส้นตรงตัดรูปสี่เหลี่ยม 2 ตำแหน่ง เพื่อแปลงสภาพเป็น
ปลายดินสอ และยางลบ

• เลือกเครื่องมือ Selection  ปรับปลายด้านหนึ่งสี่เหลี่ยม ให้เป็นสามเหลี่ยม ดังรูป
ปรับปลายด้านหนึ่งสี่เหลี่ยม ให้เป็นสามเหลี่ยม ดังรูป

• ลบเส้นตรงส่วนที่คั่นปลายดินสอกับตัวดินสอออก โดย ใช้เครื่องมือ Selection คลิก
เลือกแล้วกดปุ่ม Del

• ดัดแปลงปลายดินสออีกด้าน ให้เป็นยางลบ ดังตัวอย่าง

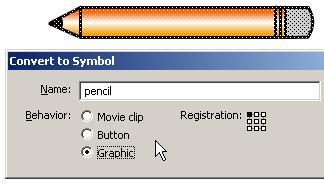
• แปลงรูปดินสอที่วาดเรียบร้อย แล้ว เป็น Symbol แบบ Graphics โดยใช้เครื่องมือ
Selection เลือกดินสอ กดปุ่ม* ตั้งชื่อ Symbol เช่น Pencil เลือก Behavior เป็น Graphic
แล้วคลิกปุ่ม OK เพื่อยืนยัน การสร้าง Symbol

การสร้าง Symbol
นอกจากการแปลงวัตถุให้เป็น Symbol ด้วยวิธีการดังข้างต้น ยังสามารถเข้าสู่โหมดการ
สร้าง Symbol ได้โดยตรง ซึ่งมีขั้นตอนดังนี้
• เลือกคำสั่ง Insert, New Symbol…
• ปรากฏจอภาพ Create New Symbol
• ตั้งชื่อ Symbol และเลือก Behavior จากนั้นคลิกปุ่ม OK ก็จะปรากฏจอภาพสร้าง
Symbol ที่มีหน้าตาคล้ายกับ Stage เกือบทุกอย่าง เพียงแต่จะมีสัญลักษณ์ + อยู่กึ่งกลาง
จอ เป็นการระบุตำแหน่งพิกัด 0,0 เพื่อให้สะดวกต่อการวางตำแหน่ง หรือสร้างวัตถุ
• เมื่อสร้างวัตถุให้กับ Symbol เรียบร้อยแล้วก็คลิกที่ Scene 1 เพื่อกลับสู่สภาวะการ
ทำงานปกติ

• รายละเอียดการสร้าง Movie Clip และ Button Symbol จะกล่าวในหัวข้อถัดไป
การสร้าง Symbol ใดๆ ควรยึดตำแหน่งสัญลักษณ์ + เป็นจุดเริ่มต้นของวัตถุ ตำแหน่งพิกัด 0,0
Symbol และ Instance
วัตถุที่พร้อมสำหรับการสร้าง Movie ลักษณะต่างๆ รวมถึงการลงรหัส ActionScript เพื่อทำ
ระบบโต้ตอบ (Interactive) เมื่อมีการสร้างและเก็บไว้ใน Library จะเรียกว่า Symbol แต่เมื่อนำ
Symbol มาวางใช้งานบน Stage จะเรียกว่า Instance ทั้งนี้ Instance จะเปรียบเสมือนตัวแทนของ
Symbol หากมีการแก้ไข Instance จะไม่มีผลกระทบต่อ Symbol แต่ถ้าแก้ไข Symbol ตัวแทนหรือ
Instance ทุกตัวที่เกิดจาก Symbol นั้นๆ จะถูกแก้ไขตามไปโดยอัตโนมัติ
การเรียกใช้ Symbol
การนำ Symbol จาก Library มาใช้งาน กระทำได้โดยการเปิด Library Panel แล้วคลิกเลือก
Symbol ชิ้นที่ต้องการ ลากมาวางบน Stage และ Symbol จะเปลี่ยนสถานะเป็น Instance ทันที
เรียกใช้ Symbol สำเร็จรูปของโปรแกรม
โปรแกรมได้เตรียม Symbol สำเร็จรูปเพื่อสะดวกต่อการสร้างงาน โดยเรียกใช้ได้จากเมนู
คำสั่ง Window, Other Panels, Common Libraries… ซึ่งมี Library สำเร็จรูปให้เลือกใช้ได้ 3 กลุ่ม
เมื่อเลือก Symbol ที่ต้องการได้แล้ว ก็สามารถนำมาวางบน Stage โดยการนำเมาส์ชี้ที่ Symbol นั้น
แล้วลากออกจาก Library มาวางบน Stage ได้เลย และ Symbol จะเปลี่ยนสถานะเป็น Instance ทันที
เรียกใช้ Symbol จากไฟล์อื่น
จุดเด่นของ Symbol คือ สามารถโอนใช้งานได้กับไฟล์อื่น หรือเรียกใช้ Symbol จากไฟล์
อื่น โดยมีหลักการดังนี้
• เปิดไฟล์เอกสารที่ต้องการสร้างงาน
• เรียกใช้คำสั่ง File, Import, Open External Library…
• เลือกไฟล์ที่ต้องการนำ Library มาใช้งาน
• โปรแกรมจะเปิด Library มาให้เลือกทำงาน เมื่อเลือกใช้ Symbol ๆ นั้นจะถูกโอนไปยัง
ไฟล์เอกสารปัจจุบันโดยอัตโนมัติ
แก้ไข Symbol
Symbol ที่สร้างไว้แล้ว สามารถปรับเปลี่ยนแก้ไขได้ โดย
• เปิด Library Panel ดับเบิลคลิกที่ชื่อ Symbol ชิ้นที่ต้องการแก้ไข หรือกรณีที่มี Instance
ของ Symbol ปรากฏบน Stage ก็สามารถดับเบิลคลิกที่ Instance นั้นๆ ได้ทันที
• ปรากฏหน้าต่างการทำงานในโหมดแก้ไข Symbol โดยสังเกตได้ว่าตรงกลางจอภาพ มี
สัญลักษณ์ + และปรากฏชื่อหน้าต่างเป็นชื่อ Symbol นั้นที่มุมบนซ้ายของ Stage

• แก้ไข Symbol เหมือนกับการแก้ไขวัตถุปกติทั่วไป
• เมื่อแก้ไขเรียบร้อยแล้ว สามารถกลับมาทำงานในโหมดปกติได้โดยคลิกที่ชื่อ Scene1
(หรือ Scene หมายเลขใดๆ ก็ได้ตามลักษณะของชิ้นงาน)
หมายเหตุ การแก้ไข Symbol จะส่งผลต่อ Instance ที่เกิดจาก Symbol นั้นๆ ทุก Instance ที่นำมาใช้
งานบน Stage
ตัวอักษร/ข้อความ
เมื่อทราบถึงการสร้างกราฟิก และการจัดการกราฟิกที่ใช้ใน Flash แล้ว ส่วนประกอบอีก
ส่วนหนึ่ง ซึ่งจะขาดไม่ได้ ก็คือ ตัวอักษร หรือข้อความ โดยมีคำสั่งที่เกี่ยวข้องดังนี้
สร้างข้อความ
• คลิกเลือกเครื่องมือ Text Tool
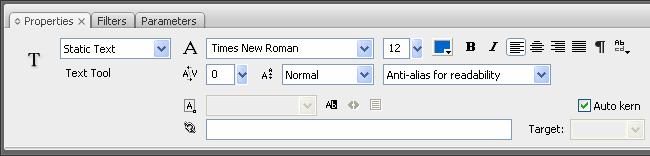
• เลือกลักษณะตัวอักษร และพารากราฟ จาก Text Property
โหมดตัวอักษร – Static คือตัวอักษรในสภาวะปกติ, Dynamic คือ
ตัวอักษรที่รับค่าจาก ตัวแปร, Input คือตัวอักษรที่สามารถป้อนผ่านแป้นพิมพ์

• นำเมาส์ไปคลิก ณ ตำแหน่งที่ต้องการพิมพ์งาน ปรากฏกรอบพิมพ์งาน
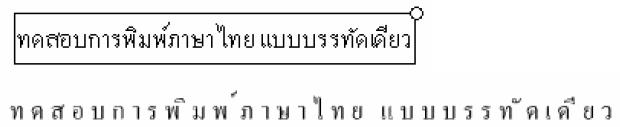
- ถ้าคลิกเมาส์ 1 ครั้งจะเป็นการพิมพ์งานแบบบรรทัดเดียว สังเกตได้จากมุมบนขวา
ของกรอบข้อความ มีสัญลักษณ์วงกลมเล็กๆ

- ถ้ากดปุ่มเมาส์ค้างไว้ แล้วลากขยายขนาดของกรอบข้อความ จะเป็นการพิมพ์งาน
แบบหลายบรรทัด สังเกตได้จากมุมบนขวาของกรอบข้อความ มีสัญลักษณ์
สี่เหลี่ยมเล็กๆ

• พิมพ์งานที่ต้องการ สามารถยกเลิกโดยนำเมาส์ไปคลิก ณ ที่ว่างๆ บน Stage

ตัวอย่างการจัดข้อมูลให้มีระยะห่างระหว่างตัวอักษร 4 หน่วย โดยคลิกที่ 
ปรับเปลี่ยนกรอบข้อความ
• เปลี่ยนจาก กรอบบรรทัดเดียว เป็นหลายบรรทัด ให้นำเมาส์ไปชี้ที่วงกลม มุมบนขวา
ของกรอบข้อความ กดปุ่มเมาส์ค้างไว้ แล้วลากออก
• เปลี่ยนจากกรอบหลายบรรทัด เป็นบรรทัดเดียว ให้ดับเบิ้ลคลิกที่สัญลักษณ์สี่เหลี่ยม
มุมบนขวาของกรอบข้อความ
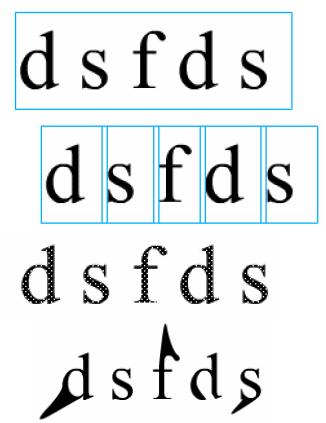
ปรับเปลี่ยนรูปร่างตัวอักษร
ก่อนที่จะปรับเปลี่ยนรูปร่างของตัวอักษร ซึ่งสามารถกระทำได้รายตัวอักษร จะต้องแยก
องค์ประกอบของข้อความนั้นๆ ก่อน โดย
• คลิกเลือกข้อความ
• เลือกเมนูคำสั่ง Modify, Break Apart (อาจจะใช้คำสั่งนี้หลายครั้ง)
• ตัวอักษรจะกลายเป็น Shape ซึ่งจะสังเกตได้จากจุดเล็กๆ ในตัวอักษรนั้นๆ

• สามารถปรับแต่งรูปร่างได้อิสระ โดยอาศัย Arrow Tool
• นอกจากการใช้คำสั่ง Break Apart ในการปรับเปลี่ยนลักษณะตัวอักษร ยังสามารถ
เคลื่อนย้าย, หมุน, บิดตัวอักษรได้เหมือนกับวัตถุทั่วไป











